欧文が見つかる人気サイト
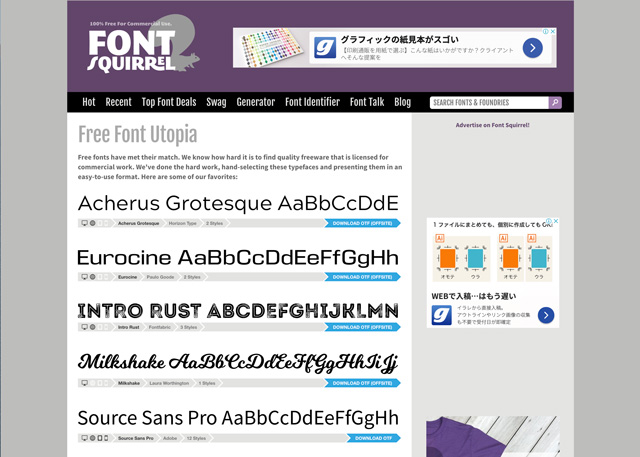
Font Squirrel
商用利用OKの欧文フォントが無料。
掲載フォント数は900種類以上

フリーフォントのユートピア…FONT SQUIRREL。
“私たちは、商用利用可能な高品質のフリーウェアを見つけるのがいかに難しいかを知っています。タイプフェイスを手作業で選び、使いやすいフォーマットで提供しています。”(直訳的な抜粋ですがFont Squirrel Siteから)とあるように、全て商用利用フリーなフォントだけを集めたサイトです。
英語のサイトですと注意点を見逃したり、無記載だったりするサイトが多い中、このようなサイトは貴重です。
※リンクは下記から↓(クリック)
▶︎FONT SQUIRRELのTOPページへ移動。
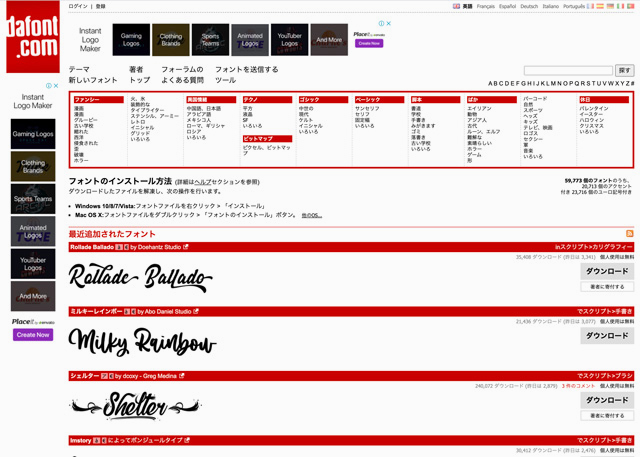
Dafont
約2万2000のフリーフォントを有するサイト

条件を指定して検索でき、商用利用フリーなどのライセンス規約がわかりやすい表示になっているので安心です。
※リンクは下記から↓(クリック)
▶︎DafontのTOPページへ。
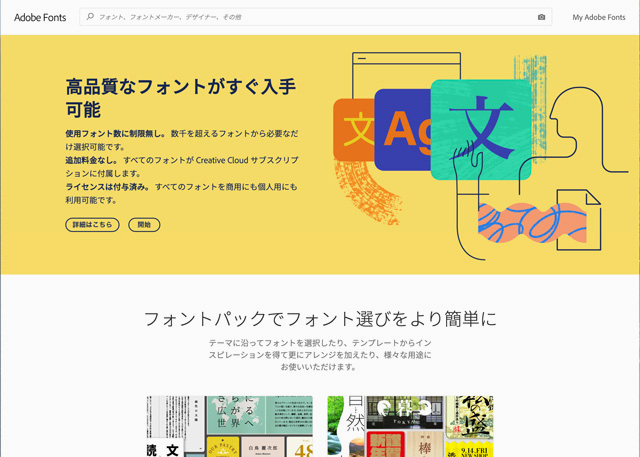
Adobe Fonts
アドビ
無料で6,000、Adobe CCの利用があれば15,000以上のフォントが無制限で使用可能。
無料プランはAdobe ID(無料)登録するだけで利用可能。


Adobeユーザーなら、すでに利用している人も多いはず。好きなフォントを選んでアクティベートしたら、イラストレーターなどのソフトですぐ使用が可能(フォントメニューに追加されるのに多少タイムラグはありますが)。商用にも使用でき、利用制限もありません。
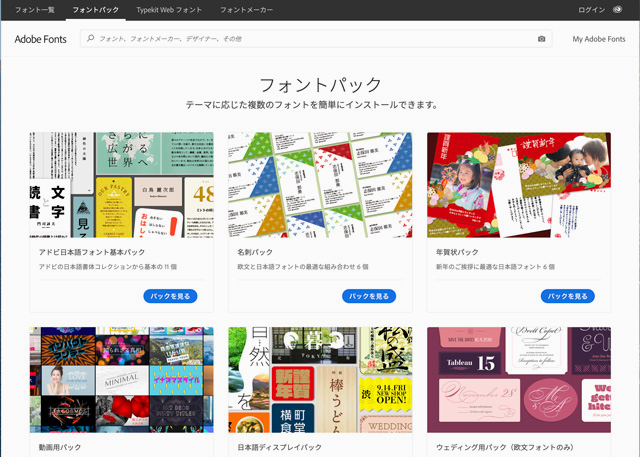
選ぶ側にも親切な、テーマに応じた「フォントパック」というものがあり、アドビ日本語(基本11書体)パックや名刺パック、動画用パック、年賀状パック、ウェディングパックなど...いろいろあります。まずは「フォントパック」をインストールしてみてから、どんどん追加していくのもアリかもしれません。
今回のテーマは『欧文フォントを探そう』ですが、日本語フォントも大手フォントメーカー「モリサワ 」や「フォントワークス」なども一部フォントを提供しているので個人ユーザーには嬉しい限り。それと、Adobe Originals。なんと言っても欧文フォントの数が豊富なので今回紹介しました。
ベーシック欧文書体の『フーツラ』や『アヴァンギャルド』『ギャラモン』等オリジナルフォントに近い書体もあり、WEBフォントとしても利用できるフォントも多いのでウェブサイト作りにも貢献できるところも便利です。
※ここからリンク↓(クリック)
▶︎Adobe FontsのTOPページへ。
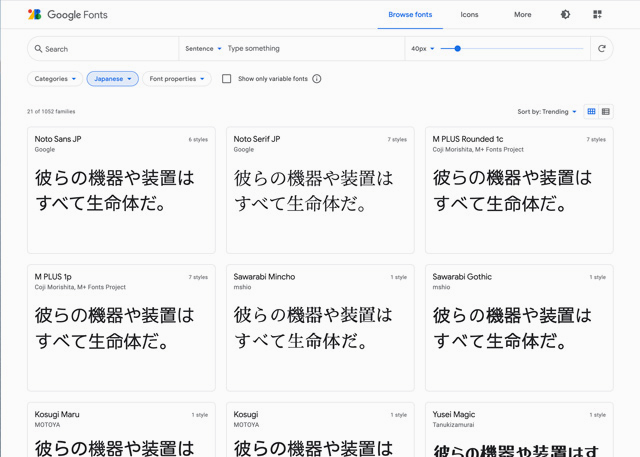
Google Fonts
完全に無料で1,000種以上のフォントが使える。
Googleが提供する無料で利用可能なフォント・ディレクトリーサービス。


なんと言っても世界中で使われている安心感があります。商用・非商用に問わず自由に使用できます。WEBフォントとしても利用頻度が高くもちろんダウンロードも可能です。
まず、トップページ上部で検索してフォントを選びます。「探す」の検索窓の横にある入力欄に好きな文章を打ち込み、プレビューテキストを更新すると書体見本の文章が入力した文章に変更されるので、タイトルやキャッチコピーを表示して自分のイメージのフォントを探すのに便利です。言語別にも検索できます。
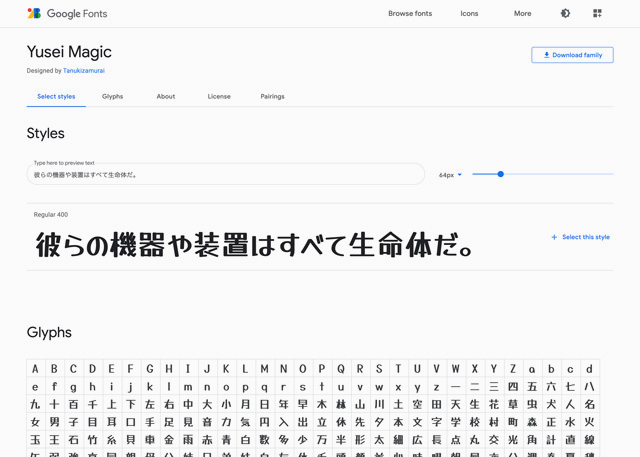
見たいフォントをクリックすると詳細ページへ。文字の大きさも自由に変えて見ることが可能です。
ファミリーでダウンロードする場合は「ダウンロード・ファミリー」をクリックすればOK。フォントウェイト別にダウンロードしたい時は書体見本の右側にある「スタイルを選択」をチェックして欲しいものだけダウンロードもできます。上部メニューの右端を押すと選択したスタイルが表示されますので確認して下部からダウンロードします。
WEBフォントとして使用する際のCodeも表示されてるので、フォントをGoogleのサーバーにリンクかCSSインポートかを選んでコードをコピー。HTMLの任意の場所に貼り込むとサイトの文字がグーグルフォントで表示されます。
WEBフォントとして使用する場合、あまり多くのフォントをサイトに埋め込むとサーバーから読み込み、表示されるまでの時間がかかってしまうのでおすすめしません。書体を絞り込んで使用することがベターです。
グーグルフォントとは別にMaterial Icons(アイコンフォント)もありますので、チェックしてみてください。
※ここからリンク↓(クリック)
▶︎Google FontsのTOPページへ。
フォントについて|編集後記❷
グラフィックでもWEBでも、どんなメディアでもフォントは大事な要素であり、避けて通れない必須アイテムです。フォントのイメージが変化するだけでも見る相手に与える印象はだいぶ違います。自分がチョイスしたフォントでセンスが問われる場合も無きにしもあらず...。です。
デザインに興味のある人なら、自然とフォントを含めて、さまざまな分野のデザインと接しているのではないか?思います。
本文中にAdobe Type-1フォントのサポート停止にあたり、インストールしている定番欧文フォント(type-1の)が使えなくなることが私にとって、なぜ重要なのか?
「時代を超えてもいいフォントはいい!」なんて当たり前のことかもしれませんが、これが重要なのです。(と言い切ったところ、懐事情もありますね...)
例えば、世界的に有名な某ブランドのロゴが歴史のある定番欧文フォントを使っていたとします(割と多い)。
自分があるショップやPBブランドのLOGOを依頼された時、その書体は使うことができないのか?というと必ずしもNGではなく、その書体のもつ世界観がショップのイメージや提案するコンセプトと共通している場合にはOKだと思ってます。(汎用性のある定番フォントに限ってですが...。)オリジナルフォントを真似たら盗作です。それと、いかにも...???と思うような表現も絶対×です。
東京2020オリンピックロゴで問題になりましたが、あのLOGOは「Didot」という書体がベースになっているような感じがします(正確ではありませんが)。雑誌VOUGEやHarper’s BAZAARのLOGOの書体です。そこにプラスアルファされたオリジナルデザインのほうを盗作した?ということが問題なのです。
というわけで、次回は定番フォントを使用したブランドのロゴやタイトルなどを代表的な書体別にご紹介できたらと思っております。
※利用規約などは各サイトでご確認ください。
あなたにあったフォントが見つかりますように...。